具体制作过程如下:
1、新建一个fla文件,宽400高400,帧频默认,背景颜色黑色,保存。
2、选择多边形工具,设置为5边,星形。在舞台上画一个任意颜色、大小的星。
3、在选取状态下,右键转换为影片剪辑,全对齐,命名为Star,删除舞台上的星。
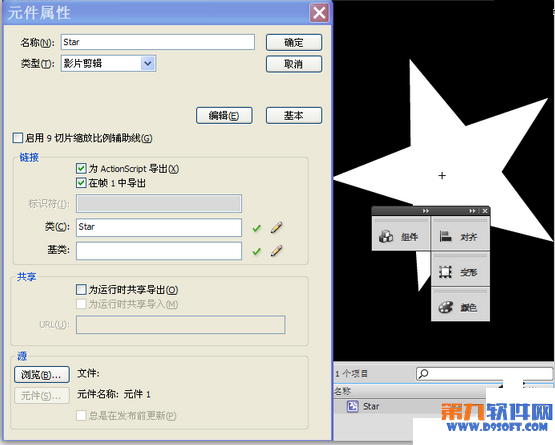
4、按Ctrl+L组合键,打开库面板,右键单击Star影片剪辑,选择“属性”打开元件属性面板,勾选ActionScript选项,这样就使影片剪辑与Star类进行了绑定。如图:

5、下面开始编写Star类的代码,新建一个ActionScript文件。
输入下面的代码:
package {
import Flash.display.MovieClip;
import flash.geom.ColorTransform;
import flash.events.*;
public class Star extends MovieClip {
private var starColor:uint;
private var starRotation:Number;
public function Star () {
//Calculate a random color
this.starColor = Math.random() * 0xffffff;
// Get Access to the ColorTransform instance associated with star.
var colorInfo:ColorTransform = this.transform.colorTransform;
// Set the color of the ColorTransform object.
colorInfo.color = this.starColor;
// apply the color to the star
this.transform.colorTransform = colorInfo;
//Assign a random alpha for the star
this.alpha = Math.random();
//Assign a random rotation speed
this.starRotation = Math.random() * 10 - 5;
//Assign a random scale
this.scaleX = Math.random();
this.scaleY = this.scaleX;
//Add ENTER_FRAME where we do the animation
addEventListener(Event.ENTER_FRAME, rotateStar);
}
//This function is responsible for the rotation of the star
private function rotateStar(e:Event):void {
this.rotation += this.starRotation;
}
}
}
6、保存在fla同一目录下,保存名为Star.as。注意:这一步非常重要,一定要同fla主文件保存在相同的目录下,如果保存在其它的目录下,要指明路径。初学者在测试时往往出现找不到类的错误提示,问题都在这里。
7、返回到fla,在第1层的第一帧输入代码:
for (var i = 0; i < 100; i++) {
var star:Star = new Star();
star.x = stage.stageWidth * Math.random();
star.y = stage.stageHeight * Math.random();
addChild (star);
}
8、好了,所有的工作都已经完成,测试你的影片。
 img.liuyifei.net
img.liuyifei.net 












