chrome measureit插件是一款可以让您在使用谷歌浏览器浏览网页时进行浏览器窗口内测距的插件,measureit插件可以很方便的测量元素的大小,马上下载这款measureit吧。
软件简介
MeasureIt是一个 Chrome 扩展程序,是一个为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。MeasureIt是小编非常喜欢的一款插件工具,因为他非常的小巧,并且绝对完美完成一个非常具体的任务,帮你“丈量”任何网页中的任何尺寸——一把得心应手的尺子。可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。

如果您也是做前端开发的话,可能经常需要去测量一下网页中布局的各种测量指标,当然我们现在有Firebug这个大家伙帮忙,直接Inspect一下基本就能够得到数据。不过貌似还是有一些情景Firebug帮不上忙,比如小编碰到过的,美工同学提供设计的图稿,我不是很习惯使用其他图形编辑软件,于是MeasureIt就很好的帮助我去测量一些布局上的东西,比如边距啊,元素的大小啊等等,很喜欢。
功能介绍
Measureit最大的特点就是轻量易用,简单单击 (您可能需要添加通过"自定义") 把工具栏按钮和屏幕上标尺显示,使您可以检查的宽度,高度或以像素为单位的页面元素的对齐方式。可以测量页面上任何选择区域的长宽
使用方法
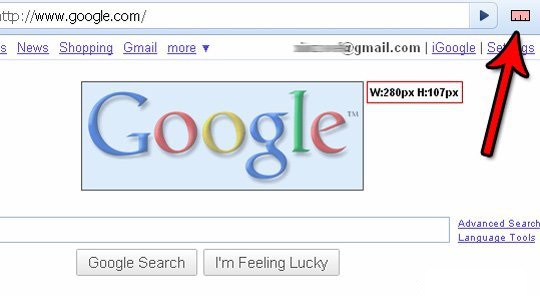
1.安装成功后,我们会在chrome浏览器上右上方看到measureit的标志,如下图所示:

2.Measureit在chrome浏览器安装成功之后,会在F的扩展栏上出现他的操作按钮,点击这个按钮用来从测量的状态中切换,点击一次进入测量状态,再点击一次就可以退回到正常状态下

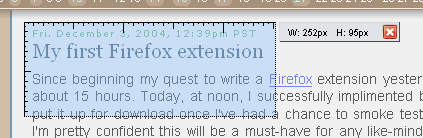
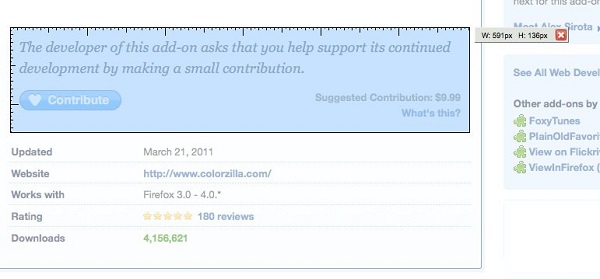
3.进入测量状态之后,您就可以拖拽鼠标拉出矩形框,然后这个扩展会自动告诉您这个矩形框的大小,非常方便,当测量完毕后,就可以点击扩展栏上的按钮退出测量状态了。如下图所示:

安装方法
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
用户只需要通过上面介绍的五个步骤就可以轻松地把离线谷歌浏览器插件安装到Chrome中去,希望这个离线Chrome插件的安装方法能够帮助到您
注意事项
Measureit插件目前只支持chrome浏览器,Firefox浏览器。
 img.liuyifei.net
img.liuyifei.net 














