前面讲过制作粒子效果,这里我们为鼠标跟随效果再增加一种形式,主要用到鼠标移动事件,动态生成对象,绘图函数等知识,再次强调一下我们使用的Animate CC即原来的flash cc。
1、这里用的是AnimateCC,打开软件,新建AS3文档。

2、新建一个空影片剪辑。

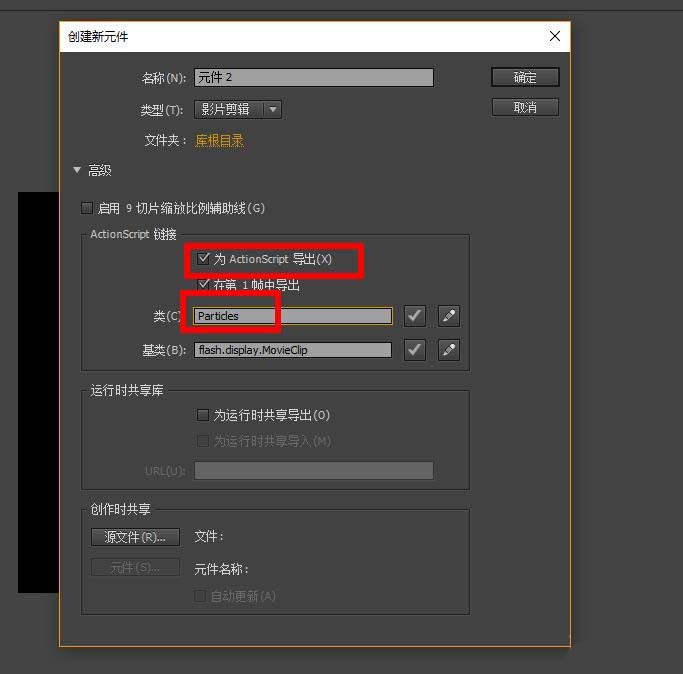
3、设置这个影片剪辑的链接属性为:Pflashs

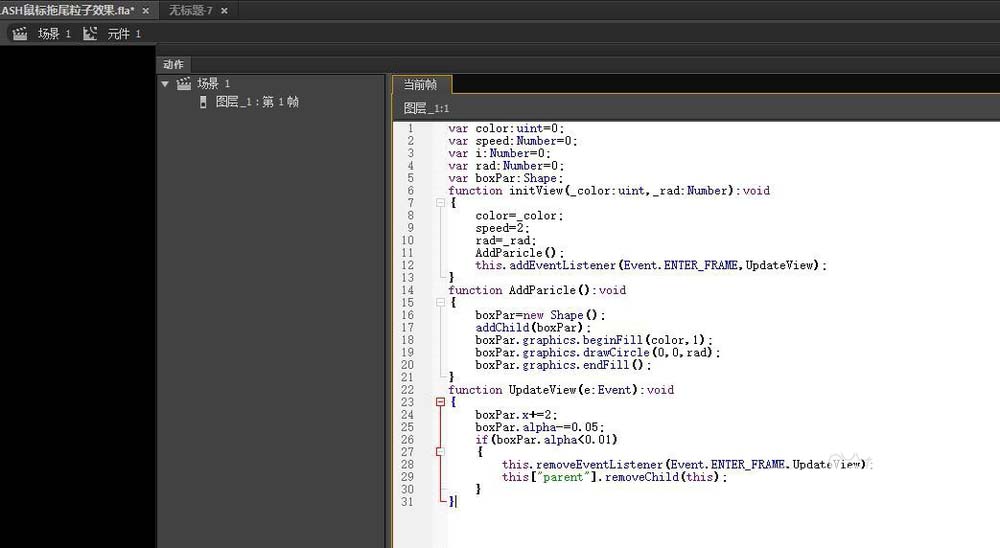
4、进入空影片剪辑里,在时间轴加如下代码:
var color:uint=0;
var speed:Number=0;
var i:Number=0;
var rad:Number=0;
var boxPar:Shape;
function initView(_color:uint,_rad:Number):void
{
color=_color;
speed=2;
rad=_rad;
AddParicle();
this.addEventListener(Event.ENTER_FRAME,UpdateView);
}
function AddParicle():void
{
boxPar=new Shape();
addChild(boxPar);
boxPar.graphics.beginFill(color,1);
boxPar.graphics.drawCircle(0,0,rad);
boxPar.graphics.endFill();
}
function UpdateView(e:Event):void
{
boxPar.x+=2;
boxPar.alpha-=0.05;
if(boxPar.alpha<0.01)
{
this.removeEventListener(Event.ENTER_FRAME,UpdateView);
this["parent"].removeChild(this);
}
}

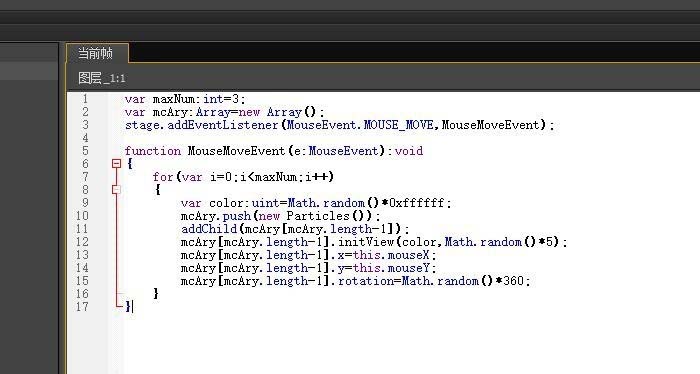
5、回到主场景,在主场景的时间轴加如下代码:
var maxNum:int=3;
var mcAry:Array=new Array();
stage.addEventListener(MouseEvent.MOUSE_MOVE,MouseMoveEvent);
function MouseMoveEvent(e:MouseEvent):void
{
for(var i=0;i

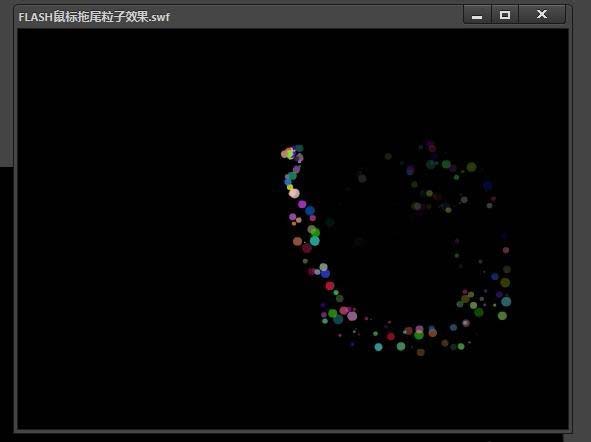
6、运行后,移动鼠标,就能看到彩色粒子不断产生,并飞向四处。

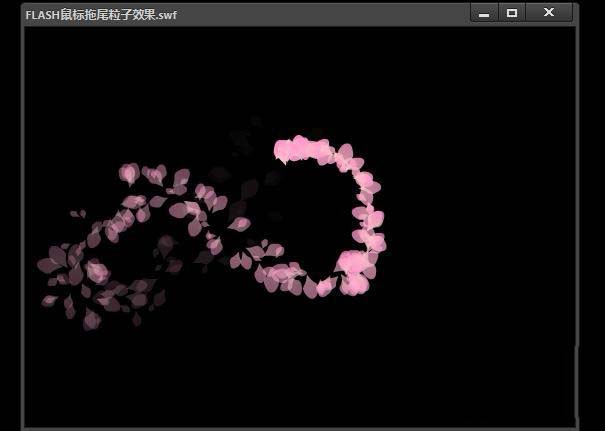
7、当然,这个效果也可以换成用花瓣或者树叶进行制作,会有更好看的动态效果。

以上就是flash粒子拖尾效果的制作方法,希望大家喜欢,请继续关注。
相关推荐:
 img.liuyifei.net
img.liuyifei.net 













