您现在的位置是:网站首页>列表内容
CSS3过渡transition效果实例介绍详解css3 Transition属性(平滑过渡菜单栏案例)CSS3中的元素过渡属性transition示例详解CSS3使用transition属性实现过渡效果
![]() 2023-10-08 13:53:12
273人已围观
2023-10-08 13:53:12
273人已围观
简介 这篇文章主要为大家详细介绍了CSS3过渡transition效果实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了CSS3过渡transition效果,供大家参考,具体内容如下
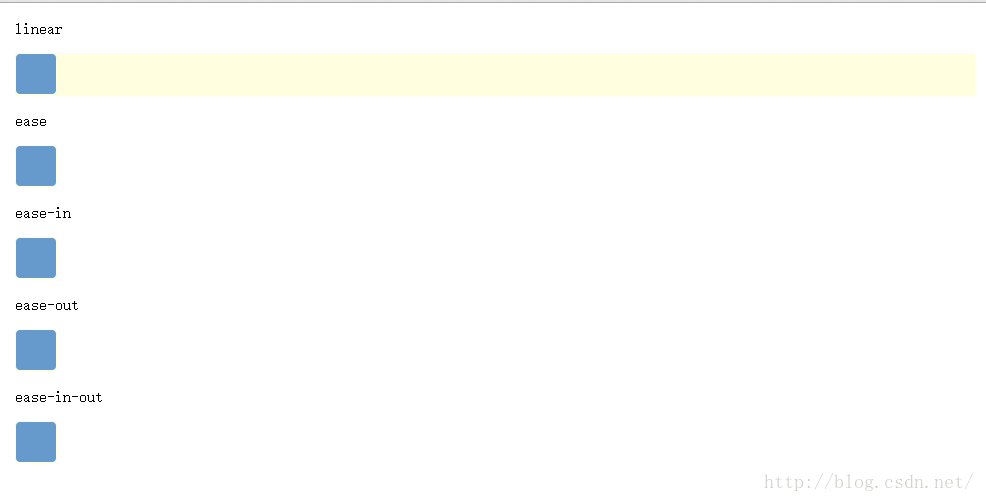
效果图:

实现代码:
transition.html
XML/HTML Code复制内容到剪贴板
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Transitiontitle>
- <style>
- #block {
- width: 400px;
- height: 300px;
- background-color: #69C;
- margin: 0 auto;
- transition: background-color 1s, width 0.5s ease-out;
- -webkit-transition: background-color 1s, width 0.5s ease-out;
- }
- #block:hover {
- background-color: red;
- width: 600px;
- }
- style>
- head>
- <body>
- <div id="block">
- div>
- body>
- html>
transitionDemo.html
XML/HTML Code复制内容到剪贴板
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>TransitionDemotitle>
- <style>
- #wrapper {
- width: 1024px;
- margin: 0 auto;
- }
- .progress-bar-bg {
- width: 960px;
- /*background-color: aliceblue;*/
- background-color: lightyellow;
- }
- .progress-bar {
- height: 40px;
- width: 40px;
- background-color: #69C;
- border: 1px solid lightyellow;
- border-radius: 5px;
- }
- .progress-bar:hover {
- width: 960px;
- }
- #bar1 {
- -webkit-transition: width 5s linear;
- /*-webkit-transition: width 5s steps(6, end);*/
- /*-webkit-transition: width 5s step-start;*/
- }
- #bar2 {
- -webkit-transition: width 5s ease;
- }
- #bar3 {
- -webkit-transition: width 5s ease-in;
- }
- #bar4 {
- -webkit-transition: width 5s ease-out;
- }
- #bar5 {
- -webkit-transition: width 5s ease-in-out;
- }
- style>
- head>
- <body>
- <div id="wrapper">
- <p>linearp>
- <div class="progress-bar-bg">
- <div class="progress-bar" id="bar1">div>
- div>
- <p>easep>
- <div class="progress-bar" id="bar2">div>
- <p>ease-inp>
- <div class="progress-bar" id="bar3">div>
- <p>ease-outp>
- <div class="progress-bar" id="bar4">div>
- <p>ease-in-outp>
- <div class="progress-bar" id="bar5">div>
- div>
- body>
- html>
结果分析:鼠标移动上去后,会发生过渡动画。
以上就是本文的全部内容,希望对大家的学习有所帮助。
点击排行
 洛克王国英魂印记获得方法 英魂印记的作用说明_网络游戏_游戏攻略_
洛克王国英魂印记获得方法 英魂印记的作用说明_网络游戏_游戏攻略_
- 洛克王国英雄金币获得方法 英雄金币的作用说明_网络游戏_游戏攻略_
- 洛克王国英魂戟哪种性格好 英魂戟性格推荐_网络游戏_游戏攻略_
- 洛克王国百花仙女哪种性格好 百花仙女性格推荐_网络游戏_游戏攻略_
- 洛克王国英魂修罗哪种性格好 修罗紫阎性格推荐_网络游戏_游戏攻略_
- 洛克王国修罗紫阎_修罗侍卫_英魂修罗技能表_种族值_进化图一览_网络游戏_游戏攻略_
- 洛克王国修罗紫阎获得方法 英魂修罗去哪捕抓_网络游戏_游戏攻略_
- 洛克王国深渊黑迪斯性格推荐 深渊魔灵哪种性格好_网络游戏_游戏攻略_
- CF穿越火线3月版本新近战武器熔岩军用指虎_网络游戏_游戏攻略_
- 洛克王国深渊魔灵获得方法 深渊黑迪斯去哪捕抓_网络游戏_游戏攻略_
本栏推荐
 洛克王国英魂印记获得方法 英魂印记的作用说明_网络游戏_游戏攻略_
洛克王国英魂印记获得方法 英魂印记的作用说明_网络游戏_游戏攻略_
-

洛克王国英雄金币获得方法 英雄金币的作用说明_网络游戏_游戏攻略_
-

洛克王国英魂戟哪种性格好 英魂戟性格推荐_网络游戏_游戏攻略_
-

洛克王国百花仙女哪种性格好 百花仙女性格推荐_网络游戏_游戏攻略_
-

洛克王国英魂修罗哪种性格好 修罗紫阎性格推荐_网络游戏_游戏攻略_
-

洛克王国修罗紫阎_修罗侍卫_英魂修罗技能表_种族值_进化图一览_网络游戏_游戏攻略_
-

洛克王国修罗紫阎获得方法 英魂修罗去哪捕抓_网络游戏_游戏攻略_
-

洛克王国深渊黑迪斯性格推荐 深渊魔灵哪种性格好_网络游戏_游戏攻略_
-

CF穿越火线3月版本新近战武器熔岩军用指虎_网络游戏_游戏攻略_
-

洛克王国深渊魔灵获得方法 深渊黑迪斯去哪捕抓_网络游戏_游戏攻略_












